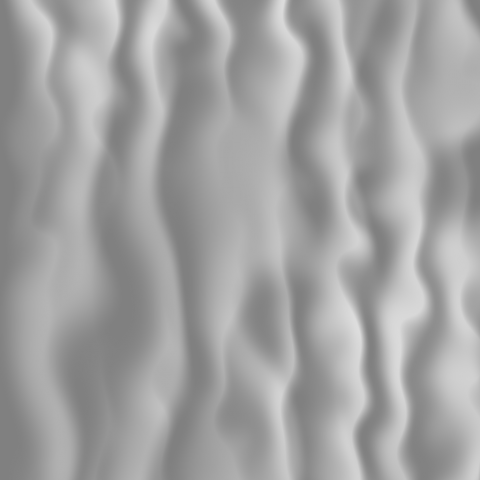
Last time I ended with a picture showing a height map of a desert scene. Since then I’ve been hard at work to convert that image into something more appealing to look at.
Not-so-sexy stuff
A lot had to happen to make that a reality. These are the nitty-gritty, not-so-sexy things that comprise a lot of game development. I’ll mention them briefly for completeness’ sake.
- I used some of the built-in functionality of Windows to create a window to actually show something in.
- We need to set up message handling, so our program responds correctly when the user does anything with the widow, like resizing and pressing keys and such.
- After we have our window, we need to set up all the stuff that’s needed to draw something in 3d.
So with that out of the way, let’s get on with the good stuff! We need to convert the picture below into a three dimensional representation. Astute readers may notice this is a different picture than before. That is because when I used the previously generated height map the result wasn’t very nice. So I tweaked the settings a bit to improve the look of the scene.
Triangles, you say?
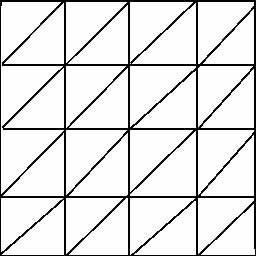
We are going to create a triangle mesh. Basically, we are creating some space between the pixels in the above image and tie a piece of virtual string from each pixel to its neighbours in such a way that we form two triangles for every four adjacent pixels. Like in this image.
There are actually multiple ways of doing that and some schemes have certain advantages over the others. But let’s keep things simple for now. We will revisit the terrain generation multiple times and improve it each time.
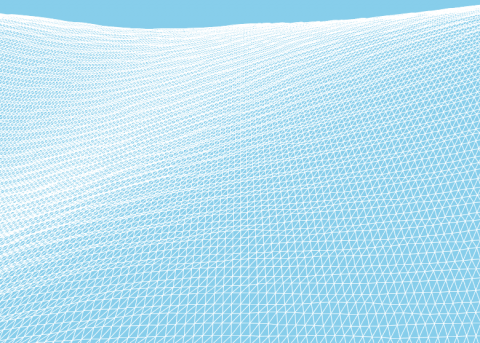
Each element with a string attached to it is called a vertex. The colour of the pixel in the height map will determine the height of the vertex. Dark means low and lighter means higher. So after we’re done tying strings we end up with this screenshot.
Of course, in code we don’t actually tie any strings. There are numerous ways to create triangle meshes, but all of them boil down to telling the graphics card in which order the vertices (plural of vertex) are supposed to be read. Generally, every sequence of three vertices will form a triangle.
The above image doesn’t look like a desert. To make it look like one, we need to tell the graphics card how to colour each part of the triangle. To do that we use something called a shader. I’m not going to go into details about what exactly a shader is, because that would make this post even longer than it already is and it really deserves a post of its own. Suffice it to say, in our shader we are going to tell the graphics card how the sun should light up the desert. But in order for that to work we first need something else. Something called normals.
Light our darkest hour
So what exactly is a normal? Basically if you would poke a stick in the sand and make sure it is at 90 degrees with the surface it is sticking out of, you have something representing a normal. A normal is used to indicate the orientation or direction of the vertex or triangle it is a part of.
Turns out normals are useful for a lot of things. But for now, we are going to use them to found out if our surface is facing the sun. If it is, it should be bright. If it isn’t, it should be darker.
We are going to calculate our normals with something called the finite difference method. Basically it is a mathematical trick to find the slope of something. And if we know the slope, we know the normal.
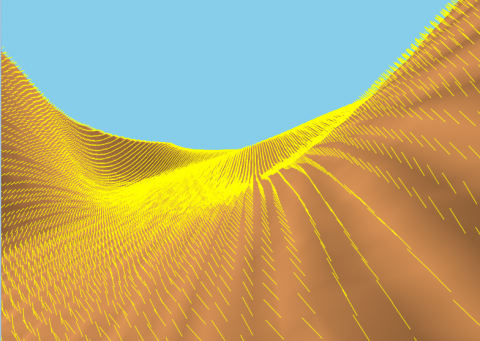
Normally, normals are not drawn. They are only used for calculations. However, for educational purposes, and to check if my math is correct I’ve drawn them any way. So here they are.
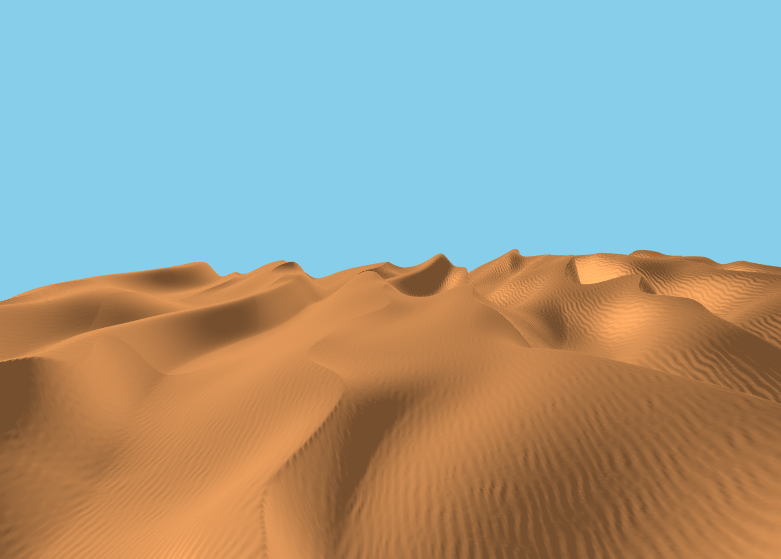
After we have our normals we can proceed to write our lighting calculations. For now, we will use a lighting model called Phong lighting. It is used in a lot of games, because it is cheap to compute which means good performance. In the future, we will revisit the lighting and improve it.
So after all that we finally have our desert scene! There is still a lot to improve, but we’re making progress. During the making of this desert scene, I found out I really need a better way to move the camera around. Right now, the view point is hard coded and that is woefully inadequate. So next we’ll be handling keyboard and mouse input.